[라즈베리파이 미니프로젝트] 독서 보조 시스템
1. 작품개요
독서대에 라즈베리 파이와 초음파 센서를 연결해서 책장이 넘어갈 때 센서와 가까워지고 멀어질 때를 감지해서 읽은 장수를 체크해 줌으로써 책을 읽는 속도, 읽은 양 등을 컴퓨터에 출력해주는 시스템이다. 출력한 정보를 바탕으로 사용자는 책을 읽는 속도를 통해 독서 중 자신의 집중력을 측정할 수 있고 날마다 읽은 양을 비교함으로써 독서에 대한 좋은 습관을 기를 수 있게 하는 것이 주 목적이다.
<시스템 구조>

2. 구현 방법
2.1 하드웨어 부분
라즈베리 파이에 카메라 1대 초음파 센서 1개 LED 1개 스위치 1개 조도센서 1개를 사용한다.이들의 각 GPIO핀은 다음과 같다.
LED-GPIO6스위치
GPIO21초음파 센서
trig-GPIO20echo
GPIO16조도센서
clk=11, cs=8, miso=9, mosi=10
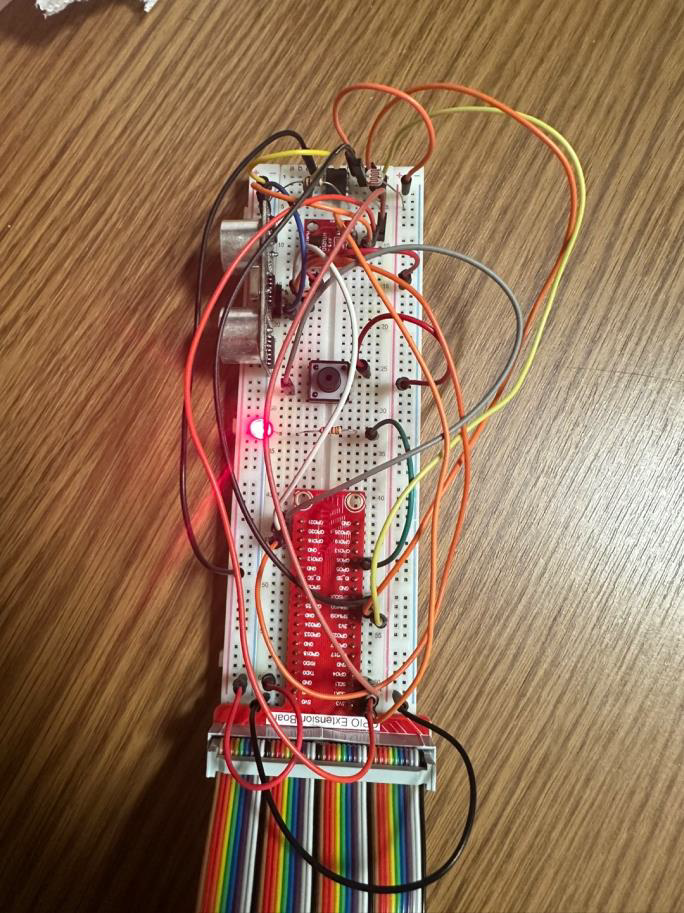
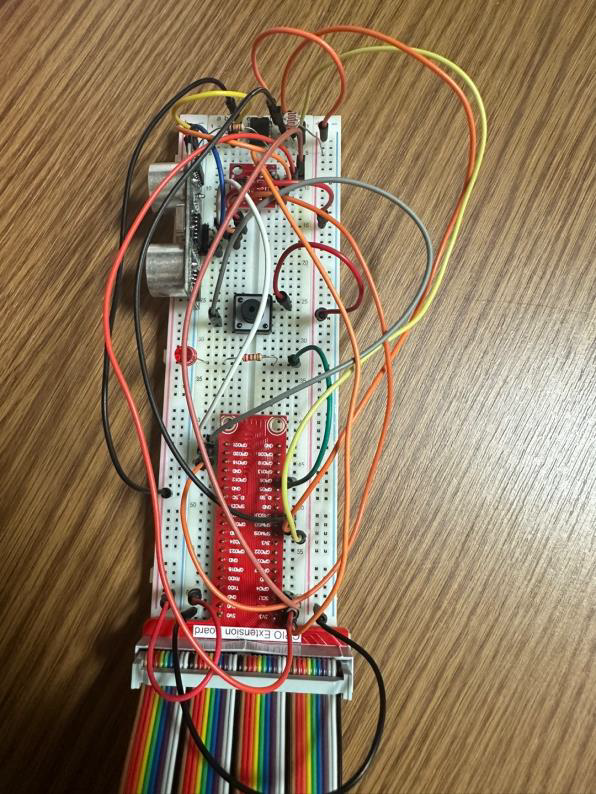
회로 사진

2.2 소프트웨어 부분
소프트웨어는 크게 4가지웹 브라우저로부터 접속과 요청을 받아 처리하는 플라스크 앱초음파 센서로 책장이 넘어갈 때마다 클라이언트로 publish 하고 조도 센서와 LED를 조정해주는 파이썬 코드프로그램 실행 중 정보를 알려주는html 코드와 프로그램 종료 후 수행 데이터를 보여주는 html 코드초음파 센서 값을 수신해주고 메시지로 받은 정보를 보여주는 자바스크립트 코드로 이루어져있다.
미니프로젝트 코드는 깃허브에서 확인 가능하다.
https://github.com/jiwonp7747/practice/tree/main/RaspberryMiniProject
practice/RaspberryMiniProject at main · jiwonp7747/practice
just using for practice. Contribute to jiwonp7747/practice development by creating an account on GitHub.
github.com
2.2.1 minimqtt.py
초음파 센서로 거리 값을 얻어온 후 물체의 거리가 멀어지면 pageCount를 증가 시킴으로써 읽은 책페이지를 측정할 수 있다.
조도센서로 측정한 밝기가 낮을 경우 LED가 켜지게 코드를 작성하였다.
그리고 측정이 종료되게 되면 파일에 시간정보를 작성하도록 하였다.
2.2.2 11-3app.py
플라스크 앱을 통해서 상황에 따라 html 파일을 열도록 하였다.
2.2.3.1 mini.html
메인 html 파일로써 실시간으로 프로그램 진행상황을 보여준다.
2.2.3.2 explain.html
프로그램 사용방법을 알려주는 html 문서로써 mini.html 의 버튼을 이용해서 웹 브라우저에 출력할 수 있다.
2.2.3.3 data.html
독서 기록 정보를 표로 보여주는 html 문서로써 이 또한 mini.html의 버튼을 통해서 웹 브라우저에서 출력할 수 있다.
2.2.3.4 style.css
mini.html 을 꾸며주는 css파일이다.
2.2.3.5 explainstyle.css
설명을 보여주는 explain.html 파일을 꾸며주는 css파일이다.
2.2.3.6 tablestyle.css
데이터를 표로 보여주는 data.html를 꾸며주는 css파일이다
2.2.4 mqttio3.js
웹 브라우저와 파이썬 코드를 연결해주는 역할을 하는 자바스크립트 코드이다.
3. 실행 과정 및 결과
3.1 초기 웹페이지

3.2 로그인과 측정시작

3.3 측정시작 후 라즈베리파이
주변 밝기가 낮으면 LED가 켜지는 코드로 인해서 측정시작 후 바로 LED가 켜진 것을 확인 할 수 있다.

3.4 측정 중 웹페이지 모습
책 페이지가 넘어갈 때 웹페이지의 페이지 수가 증가하는 것을 확인할 수 있다.

3.5 라즈베리파이의 스위치를 한번 더 눌러 측정을 종료하고 데이터를 저장하였다.
측정을 종료하니 라즈베리파이의 LED가 종료된 것을 확인할 수 있다.

3.6 측정 후 data 확인
우측 상단 data 버튼을 통해 지금까지 진행 한 독서 활동 목록을 볼 수 있다.

3.6 explain
추가로 우측상단 explain 버튼을 누르면 사용방법을 html문서로 볼 수 있다.

4. 결론
이번 미니프로젝트를 통해서 다양한 센서가 어떤 식으로 구동되는지 알게 되었고 웹소켓 통신 부분에서 웹페이지 작성과 파이썬 언어에 대해서 한층 더 공부할 기회가 되어서 의미 있었다고 생각한다. 프로젝트 목표를 세우고 과정을 설계하고 그 과정들을 하나씩 완성할 때마다 점점 성장하는 기분을 느끼게 되었고 앞으로 여러 프로젝트를 진행할 때 어떤 마음가짐으로 임해야 하는지 생각하게 되는 경험이었다.